 ウェブ制作
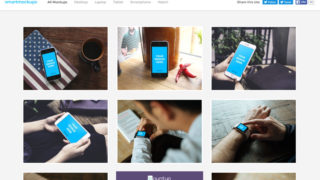
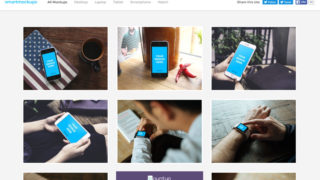
ウェブ制作 モバイルアプリやウェブサイトのスクリーンショットを各種デバイスのモニタに合成してくれるサイト「Smartmockups」
すでに知ってる人が多いだろうけど、一応メモがてら記事にしときます。 モバイルアプリやウェブサイトのスクリーンショットを各種デバイスのモニタに合成してくれるサイト「Smartmockups」が便利です。 Smartmockups ちなみに用意...
 ウェブ制作
ウェブ制作  その他
その他  ウェブ制作
ウェブ制作  WordPress
WordPress  その他
その他  ウェブ制作
ウェブ制作  ウェブ制作
ウェブ制作  ウェブ制作
ウェブ制作  ウェブ制作
ウェブ制作  ウェブ制作
ウェブ制作  iPhone・iPad
iPhone・iPad  ウェブ制作
ウェブ制作  ウェブ制作
ウェブ制作  ウェブ制作
ウェブ制作  ウェブ制作
ウェブ制作  ウェブ制作
ウェブ制作  ウェブ制作
ウェブ制作  その他
その他  ウェブ制作
ウェブ制作